WPF: drawing a video using MediaPlayer, VideoDrawing and DrawingBrush
I've decided to start this blog for a simple reason: I was recently doing some research on various subjects, and was unable to find any clear documentation. And here I was thinking the World Wide Web had all the answers. Perhaps my contributions will help some of my fellow developers!
This first article is about how to draw a video using the MediaPlayer class in WPF (C# only - my apologies to VB.NET users: I'm allergic to VB). I was in the middle of preparing a training session at Avanquest Software when I read something in the WPF MOC: using the MediaElement control isn't the only way you can draw a video on a surface. Doh! I investigated a little further on the subject but couldn't find anything on the subject.
What does this do?
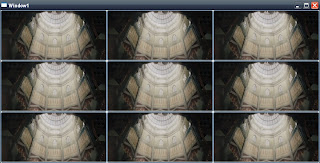
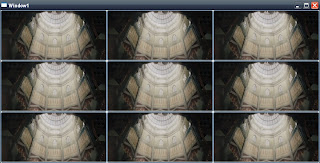
This article will explain how to use the MediaPlayer class to play a video on a surface. To demonstrate the wide range of possibilities offered by this mechanism, I will explain how to draw the same video clip on 9 different controls simultaneously.
 MediaPlayer
MediaPlayer
First, you need to instantiate the MediaPlayer class. This class lets you manage the playback of a media file by exposing methods such as Play, Pause, Stop, etc. The constructor doesn't accept any parameter. Then use the Open() method to specify the media you wish to play. In our example we'll be playing a video.
MediaPlayer mp = new MediaPlayer();
mp.Open(new Uri("c:/video.avi"));
VideoDrawing
Then initialize a new instance of the VideoDrawing class. This class is used to do the actual drawing on a surface. Instantiate a new object and affect its "Player" member to the MediaPlayer instance you've declared above. Finally, affect the "Rect" member to specifiy the zone where the video will be drawn. Since we're going to be using the video source as a background for our controls, the video will be stretched to fit the control space so the value you specify here don't matter -- just make sure to specify a value greater than 0 as Width and Height.
VideoDrawing vd = new VideoDrawing();
vd.Player = mp;
vd.Rect = new Rect(0, 0, 100, 100);
DrawingBrush
At this point, nothing is drawn on the window. You need to instantiate a DrawingBrush based on your VideoDrawing instance:
DrawingBrush db = new DrawingBrush(vd);
Your "db" variable is now an instance of DrawingBrush, meaning you can affect any property that is of type Brush, such as Control.Background, etc. In my example, I've got a grid with 9 cells, each of these cells contains a button.
foreach (Button b in videoGrid.Children)
b.Background = db;
Once this is done, all you have to do is to call the Play() method of the MediaPlayer instance.
mp.Play();
I've provided a quick demo source code with this article. It plays the file located at c:\video.avi so make sure to either have a file with the same name or, of course, change the location of the file you wish to play.
Download demo project
This first article is about how to draw a video using the MediaPlayer class in WPF (C# only - my apologies to VB.NET users: I'm allergic to VB). I was in the middle of preparing a training session at Avanquest Software when I read something in the WPF MOC: using the MediaElement control isn't the only way you can draw a video on a surface. Doh! I investigated a little further on the subject but couldn't find anything on the subject.
What does this do?
This article will explain how to use the MediaPlayer class to play a video on a surface. To demonstrate the wide range of possibilities offered by this mechanism, I will explain how to draw the same video clip on 9 different controls simultaneously.
 MediaPlayer
MediaPlayerFirst, you need to instantiate the MediaPlayer class. This class lets you manage the playback of a media file by exposing methods such as Play, Pause, Stop, etc. The constructor doesn't accept any parameter. Then use the Open() method to specify the media you wish to play. In our example we'll be playing a video.
MediaPlayer mp = new MediaPlayer();
mp.Open(new Uri("c:/video.avi"));
VideoDrawing
Then initialize a new instance of the VideoDrawing class. This class is used to do the actual drawing on a surface. Instantiate a new object and affect its "Player" member to the MediaPlayer instance you've declared above. Finally, affect the "Rect" member to specifiy the zone where the video will be drawn. Since we're going to be using the video source as a background for our controls, the video will be stretched to fit the control space so the value you specify here don't matter -- just make sure to specify a value greater than 0 as Width and Height.
VideoDrawing vd = new VideoDrawing();
vd.Player = mp;
vd.Rect = new Rect(0, 0, 100, 100);
DrawingBrush
At this point, nothing is drawn on the window. You need to instantiate a DrawingBrush based on your VideoDrawing instance:
DrawingBrush db = new DrawingBrush(vd);
Your "db" variable is now an instance of DrawingBrush, meaning you can affect any property that is of type Brush, such as Control.Background, etc. In my example, I've got a grid with 9 cells, each of these cells contains a button.
foreach (Button b in videoGrid.Children)
b.Background = db;
Once this is done, all you have to do is to call the Play() method of the MediaPlayer instance.
mp.Play();
I've provided a quick demo source code with this article. It plays the file located at c:\video.avi so make sure to either have a file with the same name or, of course, change the location of the file you wish to play.
Download demo project


Comments
I have a question if you can help me.
Is it possibile to play only a portion of a video?
I mean... can i play on a surface not the whole video but only a part it? (for example a video crop of 100x100 pixel at the right-top of the video source).
I need to play different part of a video on different controls having the same source.
Thanks
Michele
what am i missing, please help
juego | zombies | jogos
whatsapp plus gratis fast , use app baixar whatsapp messenger very comfortable , play descargar mobogenie para android games hot descargar whatsapp plus gratis , baixar whatsapp plus , descargar mobogenie